在Hugo中如何使用mermaid及其语法
如何引用mermaid
找到主题文件中的head文件,大概位置如下
/Users/seutsu/Desktop/blog/themes/hugo-theme-cleanwhite/layouts/partials
然后在文件中添加以下代码
<!-- 使用cdn加载文件 -->
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script>
// 自定义mermaid配置
const config = {
startOnLoad:true,
theme: 'forest',
themeVariables: {
lineColor: "#000" // 线条设置为黑色
},
flowchart: {
useMaxWidth:false,
htmlLabels:true
}
};
mermaid.initialize(config);
// 需要注意的是,要将初始化代码放到 window.onload 回调函数里面才有用
// 否则会因为在html元素加载前进行初始化,找不到元素而失效
window.onload = () => {
window.mermaid.init(undefined, document.querySelectorAll('.language-mermaid'));
}
</script>
其中主题的配置theme
-
default - This is the default theme for all diagrams.
-
neutral - This theme is great for black and white documents that will be printed.
-
dark - This theme goes well with dark-colored elements or dark-mode.
-
forest - This theme contains shades of green.
-
base - This is the only theme that can be modified. Use this theme as the base for customizations.
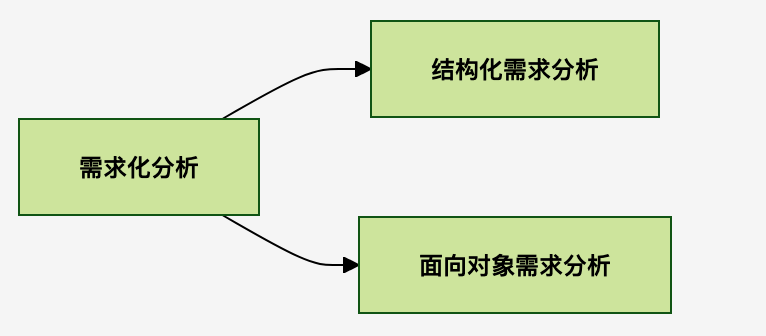
预览效果

mermaid语法
Mermaid横向流程图
graph LR
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
graph LR
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
Mermaid竖向流程图
graph TD
A[方形] --> B(圆角)
B --> C{条件a}
C --> |a=1| D[结果1]
C --> |a=2| E[结果2]
F[竖向流程图]
graph TD
A[方形] --> B(圆角)
B --> C{条件a}
C --> |a=1| D[结果1]
C --> |a=2| E[结果2]
F[竖向流程图]
Mermaid甘特图样例
%% 语法示例
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI设计 : des3, after des2, 5d
未来任务 : des4, after des3, 5d
section 开发
学习准备理解需求 :crit, done, 2014-01-06,24h
设计框架 :crit, done, after des2, 2d
开发 :crit, active, 3d
未来任务 :crit, 5d
耍 :2d
section 测试
功能测试 :active, a1, after des3, 3d
压力测试 :after a1 , 20h
测试报告 : 48h
%% 语法示例
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI设计 : des3, after des2, 5d
未来任务 : des4, after des3, 5d
section 开发
学习准备理解需求 :crit, done, 2014-01-06,24h
设计框架 :crit, done, after des2, 2d
开发 :crit, active, 3d
未来任务 :crit, 5d
耍 :2d
section 测试
功能测试 :active, a1, after des3, 3d
压力测试 :after a1 , 20h
测试报告 : 48h
UML-Mermaid标准时序图样例
%% 时序图例子,-> 直线,-->虚线,->>实线箭头
sequenceDiagram
participant 张三
participant 李四
张三->王五: 王五你好吗?
loop 健康检查
王五->王五: 与疾病战斗
end
Note right of 王五: 合理 食物 <br/>看医生...
李四-->>张三: 很好!
王五->李四: 你怎么样?
李四-->王五: 很好!
%% 时序图例子,-> 直线,-->虚线,->>实线箭头
sequenceDiagram
participant 张三
participant 李四
张三->王五: 王五你好吗?
loop 健康检查
王五->王五: 与疾病战斗
end
Note right of 王五: 合理 食物 <br/>看医生...
李四-->>张三: 很好!
王五->李四: 你怎么样?
李四-->王五: 很好!
「真诚赞赏,手留余香」
真诚赞赏,手留余香
使用微信扫描二维码完成支付
